En el día de hoy, veremos un pequeño tips, de cómo detectar la tecla presionada por el usuario de su teclado con HTML, CSS y Javascript.
Lo que hace básicamente este ejemplo, es detectar la tecla presionada por el usuario y mostrarlo en pantalla, a la vez del código ASCII correspondiente a dicha tecla.
Veamos cómo funciona. Primero crearemos la estructura en HTML.
Ahora vamos a aplicarle un poco de estilos, para conseguir una apariencia más elegante.
Y, por último, desarrollamos la lógica. Utilizamos el evento "keydown" de javascript.
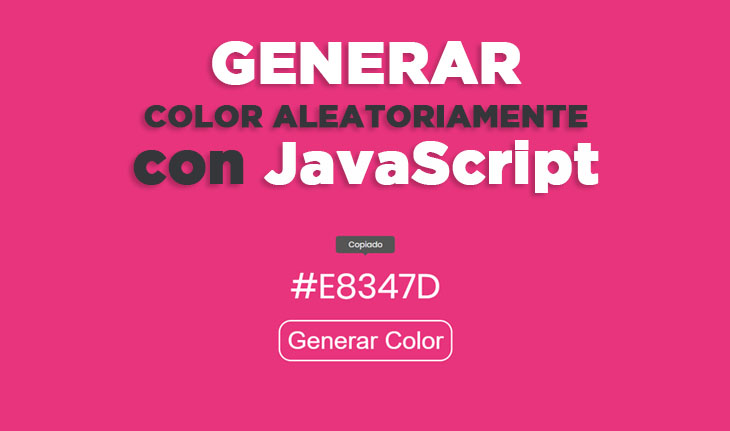
Aquí podemos ver el resultado de este ejemplo.
Como podéis ver, es bastante sencillo de hacer. Espero podáis sacarle partido en sus proyectos.